马上注册,结交更多好友,享用更多功能,让你轻松玩转社区。
您需要 登录 才可以下载或查看,没有帐号?立即注册
x
UI编辑器指引
一、基础概念
要编辑界面,首先我们要了解一些基础概念,这非常重要,你必须明白你在编辑的是什么,你才能完成编辑。这里主要将界面编辑和场景编辑做类比,希望可以帮助大家理解。
1.1 界面和布局
一个界面,其实就相当于一个场景。在编辑场景时,我们可以在场景中编辑单位;对应的,在编辑界面时,我们可以在界面中编辑控件。
界面布局,可能是个很陌生的概念,但是布局这个概念其实在场景编辑中就存在了。在编辑场景时,我们会定义每个单位的单位类型、单位名字、大小、朝向、位置等信息,一个场景中所有的单位的所有的以上相关信息的总和就是场景的布局。对应的,一个界面中所有控件的控件类型、名字、尺寸、旋转、位置等等信息的总和,就是界面的布局。所谓拼界面,其实就是编辑界面的布局。
编辑界面和编辑场景其实非常相似,当你用久了你就会发现,编辑界面其实就是在编辑一个2D的场景而已。如果你现在就已经有这种程度的理解,那么恭喜你已经入门了。
1.2 控件和控件事件
一个控件,其实就相当于场景里的一个单位。在编辑单位时,我们可以编辑单位的位置、大小等信息;对应的,在编辑控件时,我们也可以编辑控件的位置、大小等信息。
在编辑场景时,我们可以给单位注册一些事件:比如点击单位事件、进入单位范围事件、单位死亡事件等等;对应的,在编辑界面时,我们也可以给控件注册一些时间:比如点击控件事件、拖拽控件事件等等。
在编辑场景时,注册单位事件后就可以编辑单位的逻辑;对应的,在编辑界面时,注册控件事件后就可以编辑控件的逻辑。
二、界面布局编辑
这部分主要为大家讲解界面布局编辑的相关要点。
2.1 新建界面
在副本编辑器的右上角,点击『界面』按钮,即可进入当前副本的界面管理界面。
在这里可以选择已制作的界面进行编辑,也可以点击『新建界面』按钮,新建一个界面。
2.1.1 根节点root
每新建一个布局,都会有一个根节点root。这个根节点是必须的,不要随意删除,官方已经为这个root节点做好了一些适配,你可以直接把这个root当作是玩家的屏幕。
2.2 控件树
控件在界面布局中是以树的结构组织起来的。你可以不用了解树到底是什么结构,你只要明白几个树的基础概念:
- 子节点(子控件):在某个控件内的新建的任何控件,都是这个控件的子控件,我们可以认为在界面编辑器中新建的任何控件都是根节点root的子控件或孙子控件;
- 父节点(父控件):与子控件相对应,A是B的子控件,那么B就是A的父控件;
控件树非常关键,它决定了控件所使用的控件坐标系。我们在界面编辑器中所编辑的任何控件的位置,都是相对于其父节点的控件坐标系的位置。在这里只需要理解到这个程度就可以了,更多信息请参看【进阶阅读 -> 世界坐标系与控件坐标系】。
2.3 控件
界面编辑器左下角列出了我们能使用的各种控件,点击控件可以在预览区创建该控件,也可以将控件拖动到预览区来创建控件。
每种控件有若干可编辑属性,通过编辑这些属性来编辑控件。
可以在预览区或控件树上选择一个已有控件来编辑、删除。也可以通过拖拽来简单改变控件位置、尺寸。
2.3.1 按钮
按钮是最常使用的控件之一,一个按钮可由3个状态的图片、一组文字组成。按钮可以注册点击、拖拽等事件。
2.3.2 图片
图片是最常使用的控件之一,一个图片仅有一张底图构成,底图支持九宫切分。图片不能用来注册事件。
2.3.3 文字
文字是最常使用的控件之一,一个文字控件包含一段文字,此外也可以指定文字的字体、字号、颜色以及是否支持富文本等属性。文字不能用来注册事件。
2.3.4 层
层是一个特殊控件,它没有可见的外观(可以想象成一个透明图片),但是它却能用于注册一系列事件。例如点击、拖拽事件。
通常情况下,可以用层来整理各控件之间的父子关系。例如在制作一个包含图片、文字、按钮的小界面时,用层做父控件,方便管理。
2.3.5 输入框
输入框控件可以让玩家输入文字,并且获取玩家输入的文字。例如玩法中需要玩家给角色起名,就可以调用输入框来实现。输入框可以注册编辑内容确定、开始编辑、编辑内容改变三个事件。
2.3.6 进度条
进度条控件支持条形和环形进度条,你可以改变进度条的百分比来控制进度条的显示。进度条不能用于注册事件。
2.3.7 多选按钮
多选按钮可以用于制作一组多选选项,也可以用来制作标签页。多选按钮能注册的事件与按钮是相似的。
与按钮不同的是,多选按钮存在两个状态:true和false。true表示按钮的下压状态,false表示按钮的抬起状态。正因如此,多选按钮比按钮多了一种可注册的事件:多选状态改变。
2.3.8 滑动条
滑动条可以让玩家拖拽滑动,并获得滑动的比例数值。例如制作一个声音大小控制功能,可以使用滑动条。滑动条可以注册被滑动、点击开始、点击结束事件。
2.3.9 裁剪节点
裁剪节点可以对它的子节点进行裁剪。裁剪节点是一张图片,它的子控件被图片的透明部分裁剪,例如说,可以用一个裁剪节点将方形头像裁剪为圆形。
2.4 模板
选中节点树上的一个控件,可以将该控件以及它的所有子控件储存为模板,供其它界面调用。
从控件区的『导入模板』按钮,也可以将模板导入到控件树中。
我们也提供了一些官方模板供大家使用。
三、界面逻辑编辑
这部分主要为大家讲解界面逻辑编辑的相关要点。
3.1 注册控件事件
在界面编辑器中,我们就可以直接为控件注册事件。当事件触发时,就会运行我们在界面编辑器中所配置的对应触发器。
不同的事件的触发时机是不一样的,每个事件的触发时机如下表所示。
事件名称 | 触发时机 | | 点击开始 | 手指或鼠标在控件范围内下压时触发 | | 拖拽 | 手指或鼠标下压后没有抬起,且手指或鼠标的位置有变化时触发 | | 点击结束 | 手指或鼠标抬起时触发 | | 点击 | 手指或鼠标下压后在控件范围内抬起时触发 | | 移动取消 | 移动取消时触发 | | 在控件外抬起 | 手指或鼠标下压后在控件范围外抬起时触发 | | 多选状态改变 | 多选按钮的开关状态改变时触发 | | 被滚动 | 列表被滚动时触发 | | 滚动结束 | 列表结束滚动时触发 | | 翻页 | 列表完成翻页时触发 | | 开始编辑 | 开始编辑文本内容时触发 | | 编辑内容改变 | 编辑内容发生变化时触发 | | 编辑内容确定 | 编辑内容确定时触发 | | 被滑动 | 滑动条被滑动时触发 |
3.2 控件事件参数
控件事件触发时,我们可以在运行的触发器中,使用一些参数来获取事件的相关信息。可以使用的事件参数如下表所示。
参数类型 | 参数名 | 参数功能 | | 玩家 | 触发玩家 | 获取触发控件事件的玩家 | | 控件 | 触发控件 | 获取触发控件事件的控件 | | 界面坐标 | 触发界面坐标 | 获取触发控件事件时手指或鼠标的位置 | | 布尔值 | 触发控件的多选状态 | 获取触发控件事件的多选按钮的当前多选状态 | | 整数 | 触发控件在多选按钮组中的索引值 | 获取触发控件事件的多选按钮在多选按钮组中的索引值 | | 整数 | 触发滑动条的百分比 | 获取被滑动事件触发时滑动条的百分比 | | 整数 | 触发翻页列表的当前页码 | 获取翻页事件触发时列表的当前页码 | | 字符串 | 触发控件内已输入的内容 | 获取触发控件事件时控件内已输入的内容 | | 点 | 触发界面坐标对应的场景点 | 获取触发控件事件时手指或鼠标的位置映射到场景中的位置 |
当然,需要注意,不同的事件触发时,可使用的事件参数是不同的。详见下表。
事件名称 | 可用事件参数 | | 点击开始 | 触发玩家、触发控件、触发界面坐标、触发界面坐标对应的场景点 | | 拖拽 | 触发玩家、触发控件、触发界面坐标、触发界面坐标对应的场景点 | | 点击结束 | 触发玩家、触发控件、触发界面坐标、触发界面坐标对应的场景点 | | 点击 | 触发玩家、触发控件、触发界面坐标、触发界面坐标对应的场景点 | | 移动取消 | 触发玩家、触发控件、触发界面坐标、触发界面坐标对应的场景点 | | 在控件外抬起 | 触发玩家、触发控件、触发界面坐标、触发界面坐标对应的场景点 | | 多选状态改变 | 触发玩家、触发控件、触发控件的多选状态、触发控件在多选按钮组中的索引值 | | 被滚动 | 触发玩家、触发控件 | | 滚动结束 | 触发玩家、触发控件 | | 翻页 | 触发玩家、触发控件、触发翻页列表的当前页码 | | 开始编辑 | 触发玩家、触发控件、触发控件内已输入的内容 | | 编辑内容改变 | 触发玩家、触发控件、触发控件内已输入的内容 | | 编辑内容确定 | 触发玩家、触发控件、触发控件内已输入的内容 |
3.3 注册界面事件
除了注册控件事件,我们还可以注册界面事件。界面的事件类似于,我们在编辑场景时有『游戏初始化』、『游戏开始』事件。对应的,在编辑界面时,我们有『界面初始化』事件、『界面销毁』事件。
3.3.1 界面初始化
这个是一个非常重要的事件,我们可以直接在触发器中新建一个触发器来注册这个事件。当界面被显示时,就会触发这个事件。
为什么这个事件很重要的?因为只有注册了这个事件,你才能以更便捷地方式完成界面的编辑。举个例子,我们现在想要在某个界面的某个label控件中显示当前玩家的名字。这个信息我们不可能在界面编辑器中就编辑好,我们只能在游戏运行时才能获取玩家的名字。因此如果你要实现这个需求,最好的方式就是注册这个界面的初始化事件,在每次界面初始化时,都将这个界面的label控件的文本设置为玩家的名字,这样一来我们就实现了这个需求。
3.3.2 界面销毁
这个事件同样也非常重要,会在界面被关闭时触发。如果你记录的一些玩家的信息需要在界面被关闭时被改变,那么这个事件就会派上用场。
四、界面视觉设计
4.1 界面适配
通过设置控件的锚点、位置x、位置y,可以将界面控件进行挂靠适配,以保持所有控件能够在不同分辨率下保持与挂靠点的相对距离。
4.1.1 锚点
锚点是控件的一个重要属性,是子节点相对于父节点设置位置时候的一个基准参考点,它决定了节点以自身约束框中的哪一个点作为整个节点的位置。也就是说,控件的锚点的位置就是控件的位置
另外,锚点也会作为控件缩放、倾斜、旋转的基准点。
4.1.2 位置的计算方法
控件的位置和尺寸提供了3种计算方法:
1. 数值:纯粹数值,没有特殊的计算方法,即相对于父节点的控件坐标系的坐标; 2. 百分比:父节点尺寸的百分比,例如某个控件的尺寸设置为(80%, 60%),该控件的父控件的尺寸为(1000, 1000),那么该控件的实际尺寸为(800, 600); 3. 百分比偏移:父节点尺寸的百分比偏移一定的数值,例如某个控件的尺寸设置为(80%20, 60%-40),该控件的父控件的尺寸为(1000, 1000),那么该控件的实际尺寸为(820, 560);
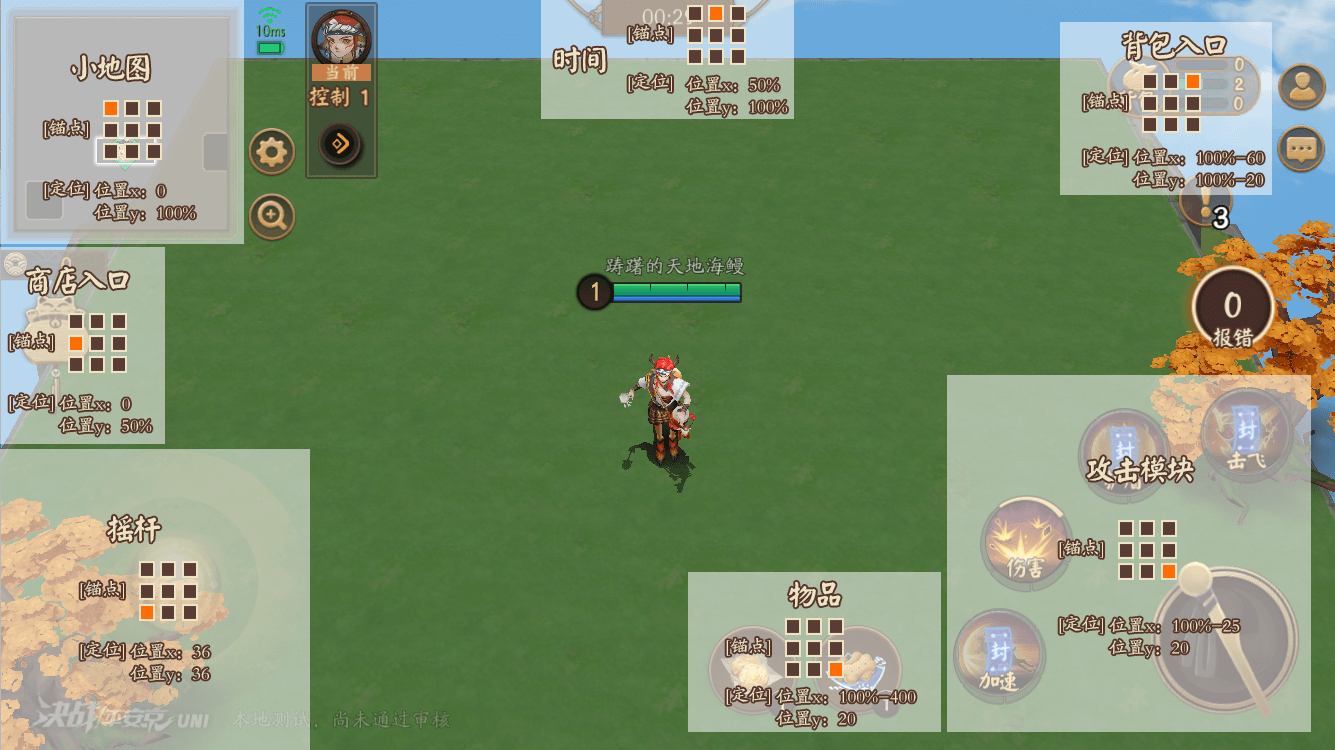
4.1.3 官方战斗界面适配信息 
官方战斗界面适配信息 4.2 九宫缩放
在使用图片资源时,可以通过勾选『九宫缩放』,并在『九宫切分』中设置图片资源拉伸区域,将图片资源只保留边角,拉伸选中的像素达到放大资源的目的。勾选『九宫缩放』后,控件可以通过修改尺寸x和尺寸y进行尺寸的变更。九宫的拉伸规则如下图,建议将水平/垂直同时拉伸区域设置在无纹理的区域,以达到最佳的拉伸效果。 
九宫切分 图片、按钮、多选按钮等控件,在不勾选『九宫缩放』时,是不可以更改控件的尺寸的。因为不勾选九宫缩放的情况下更改图片的尺寸会导致图片变形。若要改变这类控件的尺寸,均需要勾选『九宫缩放』,并确保控件所使用的图片资源是适合进行九宫缩放的资源。
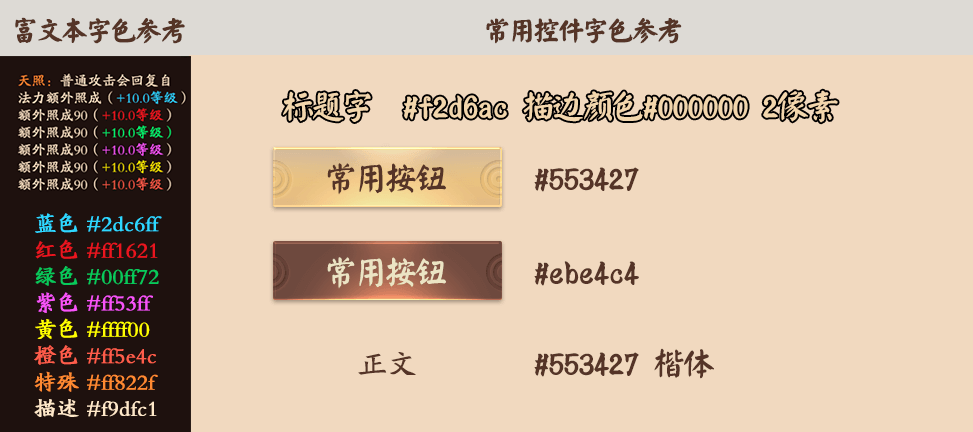
4.3 《决战!平安京》文本字色参考

文本字色参考 五、管理界面层级
在副本编辑器的右上角,点击『界面』按钮,即可进入当前副本的界面管理界面。
在界面管理界面中,点击『管理界面层级』按钮,即可管理界面层级。
在这个界面中,我们可以编辑我们在当前副本中创建的自定义界面的层级以及部分官方界面的层级。其中,自定义界面的名称会被标注为橙色,官方界面的名称则是黑色的。
界面层级的管理较为简单,只需要注意以下2点:
1.界面层级越大,界面越高,会盖住层级比它低的其他界面; 2.层级相同的界面,后显示的界面会高于先显示的界面;
六、进阶阅读
这部分会为大家讲解一些比较进阶的功能。
6.1 世界坐标系与控件坐标系
界面上的一个点,通常我们都用『界面坐标』来表示。在坐标系确定的前提下,坐标才有意义,因此我们需要知道在UI编辑器中,世界坐标系和控件坐标系分别是什么。
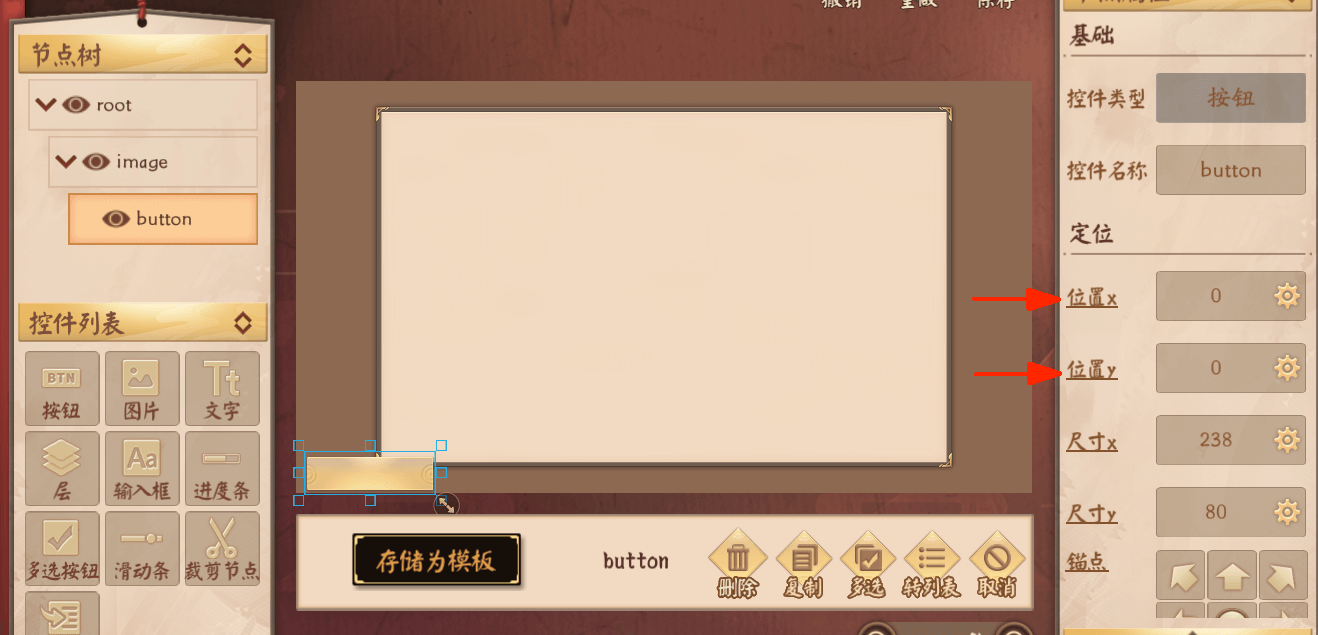
首先是控件坐标系,如果你用过UI编辑器,那你已经用过控件坐标系很多次了,只是你可能还没有感受到。举个例子,当我们要在下图这个image下创建一个button,并将button的位置设为(0, 0),你会发现button在image的左下角:

世界坐标系与控件坐标系:图1 这是因为,当我们在UI编辑器中设置控件的位置时,我们所使用的都是该控件的父控件的控件坐标系。button的父控件是image,image的控件坐标系的原点在这张图片的左下角,所以button也位于这张图片的左下角。
同样的,当我们在触发器中设置控件的位置时,我们所传入的界面坐标也必须是相对于该控件的父控件的控件坐标系的坐标,才有意义。

世界坐标系与控件坐标系:图2 某个控件的控件坐标系,都是以该控件的左下角为坐标原点,当控件没有发生旋转、缩放、倾斜时,控件坐标系的基向量与世界坐标系相同。也就是说,正常情况下,控件坐标系的x轴和y轴就是我们目前所理解的x轴和y轴。
在以下情况下,控件坐标系会发生变化:
1.修改控件的位置:原点平移,基向量没有变化; 2.修改控件的尺寸:当锚点不在左下角时原点会平移,基向量没有变化; 3.修改控件的锚点:原点平移,基向量没有变化; 4.修改控件的缩放:当锚点不在左下角时原点会平移,且基向量伸长或缩短,当缩放为负数时,基向量会沿着反方向伸长或缩短(本质上就是用缩放量点乘基向量得到新的基向量,水平翻转、垂直翻转其实就是在缩放x、缩放y的数值上加一个负号); 5.修改控件的倾斜:当锚点不在左下角时原点会平移,且基向量倾斜; 6.修改控件的旋转:当锚点不在左下角时原点会平移,且两个基向量同时旋转对应角度;
以上6点内容作为一个了解就好,不理解也没关系,感兴趣的同学可以拼一个和图1一样的界面,然后依次修改image的上述属性,观察button的变化,就能明白了。
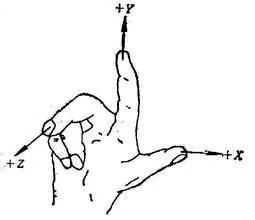
明白了什么是控件坐标系,世界坐标系相对来说就简单很多了。简单一点理解,世界坐标系就是以屏幕左下角为坐标原点,朝右为x轴,朝上为y轴。或者将你的右手摆成下图这个姿势,大拇指的方向就是x轴,食指的方向就是y轴。  世界坐标系与控件坐标系:图3 世界坐标系比控件坐标系简单,是因为他是不会变的,永远都是相对于整个游戏客户端界面的坐标。
这部分内容即使不理解也没关系,你只要知道什么时候是世界坐标系、什么时候是控件坐标系就可以了:
- 触发控件坐标,使用的是世界坐标系;
- 设置控件位置,使用的是控件坐标系;
- 将世界坐标转换为控件坐标,使用触发器参数:界面坐标-转换屏幕坐标为相对控件坐标;
- 将控件坐标转换为世界坐标:使用触发器参数:界面坐标-转换相对控件坐标为屏幕坐标;
详见示例: 控件坐标系
6.2 列表和列表项
列表是UI编辑器中一种相对复杂的控件,类比到触发器的话,列表就是一个数组。数组大家应该比较熟悉,数组是由多个对象按某种顺序排列起来的,我们可以获取整个数组,也可以获取数组中的某一项,改变数组的大小等等。同样的,列表就是由多个列表项所构成的,列表也有大小、其大小也可以被改变,列表中的每一项就是一个列表项。列表项可以很简单(比如一个按钮、一张图片),也可以很复杂(复杂的树状结构)。
无论列表还是列表项,在UI编辑器中都是一种控件。
列表在UI编辑器中不能直接创建,必须由某个原有的控件,通过『转列表』操作,转换而来。
目前共有以下5种类型的列表:水平列表、垂直列表、水平滚动列表、垂直滚动列表、水平翻页列表。控件转列表后,所创建的列表的类型默认为水平列表,可以根据实际需求修改列表类型。
列表项根节点的配置非常关键。列表项根节点的配置决定了列表项在列表中的显示大小。对于垂直列表,列表的『尺寸x』是不能编辑的,因为垂直列表的『尺寸x』是由列表项的尺寸x、列数、水平边距、水平间距这4个因素共同决定的;对于水平列表,列表的『尺寸y』是不能编辑的,因为水平列表的『尺寸y』是由列表项的尺寸y、行数、垂直边距、垂直间距这4个因素共同决定的。
详见示例: 队友信息界面
强烈推荐阅读上述示例,包含了设置列表大小、遍历列表、获取列表项子节点、获取列表项在列表中的索引值的方法。
6.3 多选按钮组
多选按钮组指的是一组多选按钮,这一组多选按钮最多只允许有1个按钮为true状态,当其中一个按钮变成true状态时,原本true状态的按钮会转为false状态。
多选按钮组主要用来实现标签页,详见 Tab页的实现。
6.4 通过触发器注册控件事件
和界面编辑器注册控件事件不太一样,通过触发器可以为某个特定的控件注册事件。
通过界面编辑器中注册事件,可以理解为这个事件变成了这个控件的一个属性。例如,当我们为列表项的某个子控件在界面编辑器中注册了事件后,通过触发器在运行过程中扩充列表的大小时,新的列表项的对应子控件也会注册这些事件。
通过触发器注册控件事件则与之不同,触发器是在运行的过程中为某个特定的控件注册事件,因此可以达到同一个列表的不同列表项子控件交互效果不同的目的。但是需要注意,由于触发器是在运行的过程中为某个特定的控件注册事件,当界面关闭时,界面中的控件随之销毁,对应的通过触发器注册的事件就会失效。所以如果想要在界面再次打开时仍然保持上一次的交互效果,需要通过触发器再注册一次事件。
七、案例
这部分会给大家带来一些案例。
7.1 拖拽建塔的实现
详见 拖拽建塔的实现
7.2 列表和列表项
有很多案例都是用了列表和列表项,可以参见: Tab页的实现、 GUI形式输出矩阵、 自动切换的广告位、 关卡选择界面、 单位升星面板。
下面这个案例详细说明了列表和列表项在触发器中的相关操作,包含了设置列表大小、遍历列表、获取列表项子节点、获取列表项在列表中的索引值的方法。
队友信息界面
| 